The App allows users to search and discover the most powerful and legendary heroes from the Marvel and DC universe.
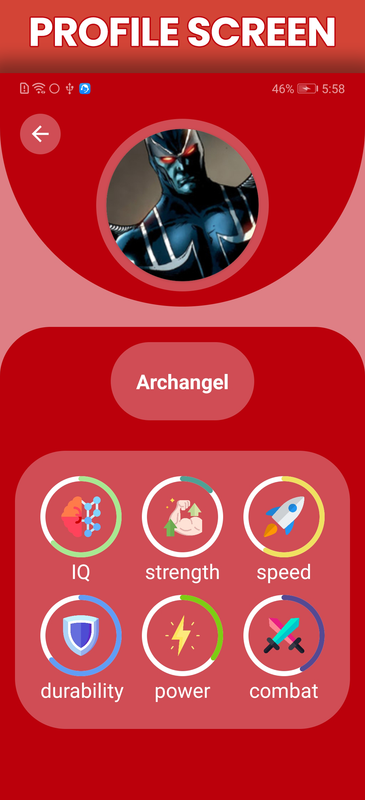
The app general idea is about a search bar that allows users to quickly find heroes by name, Each hero is represented by an animated profile that displays their picture, name, and powers, the app also includes a power state progress bar that shows the relative power level of each hero.
How To Use IT
The app's interface is visually appealing and easy-to-use, with a scrollable list of heroes that can be easily navigated. Each hero profile includes detailed information about their abilities, powers, and origin, also you could use the mean feature The top search bar that will gives you ability to find heroes by name.
The Why Behind This App
The reason behind creating this app was driven by my desire to practice and improve my skills as a developer. I saw it as a great opportunity to challenge myself and push my abilities to the next level. I was particularly interested in familiarizing myself with the use of Retrofit, JSON, and API integration. These technologies are essential tools for any developer and I knew that by working on this project, I would be able to gain valuable experience and knowledge in these areas. Furthermore, the app was a way for me to put my skills to the test and see how far I have come in my development journey.
Future Improvement
In the future, I plan to make several improvements to the app.
One of the main features I want to implement is the ability to save hero profiles by using Room. This will allow users to easily access and view their favorite heroes even when offline. Additionally, I plan to add a filter function to the search bar, which will enable users to search for heroes based on various criteria such as powers, universe, and gender.
Caching the data for offline mode is also a priority, this will provide the users with a seamless experience even if they lose internet connection. These are just a few examples of the improvements I'm planning to make, I will continue to strive to make the app more user-friendly and efficient.
The Process Behind (Story)
Creating this app was a journey that required a great deal of thought and effort. The initial idea was to make an app that could communicate with a server and deal with APIs, and that was the main purpose of making this app.
One of the first steps I took was to research and find a suitable API service for my app. However, I found that most free API services had very limited options and usage limits, so I decided to create my own API service, because this would give me the added benefit of learning more about the back-end development using Node.js, and break down the faire of dealing with the server-side
The next step was to decide on what kind of data I wanted my API to serve. After much thought, I decided to focus on something enjoyable, I found that a Super Heroes API would be the perfect fit. I then set out to find a free database of Super Heroes information that I could use to populate my API. After finding one that met my needs, I converted it to MongoDb as it was a self-hosted solution that would allow me to keep costs low.
After linking my cloud-based database with my Node.js server-side, I deployed it using a free serverless service. Now that my API service was ready to go, I could start working on the Android part of the app. Before writing any code, I looked for inspiration to sketch some designs for the UI. Once I had a clear idea of the most suitable design, I began implementing it in Android Studio using XML code. I paid special attention to both the design and the codebase, ensuring that everything was as polished as possible.
Finally in the code part, I used the Retrofit library to make API calls and handle the JSON response. To do this, I added the Retrofit dependency in the app's build.gradle file, defined an interface with the endpoint(s) for the API calls, created a Retrofit instance with a base URL and a JSON converter, and finally created a Retrofit service by implementing the interface. This marked the completion of the most interesting parts of the project.
The Challenges
One of the main challenges I faced while working on this project was in the back-end side. I was searching for a free API service that would fit my needs, but I couldn't find one that met all of my requirements. Instead of settling for a less-than-ideal solution, I decided to create my own API to have full control over the back-end functionality. This allowed me to customize the back-end to exactly match the needs of my app, and also helped me learn more about back-end development. Overall, this challenge ended up being a great opportunity for me to improve my skills and ensure that my app had the best possible back-end functionality.
Used Technologies
-
Kotlin: Kotlin was used as the primary programming language for this app.
-
MVVM Design Pattern: This pattern was used to separate the data model and business logic from the user interface, making the codebase more organized, maintainable, and testable. It also allows for a more efficient and reactive app behavior.
-
Retrofit: Retrofit was used for networking and making API calls to retrieve the data of the heroes from API Service. This library's powerful features and easy-to-use interface made it a great choice for quickly and efficiently fetching data from web services.
-
GSON: GSON was used for JSON parsing, it allows to easily convert JSON data into objects that can be used in the app.
-
Coroutines: Coroutines were used to manage background tasks and make the app more responsive. It allows to perform background work without blocking the main thread, making the app more smooth and stable.
-
Picasso: Picasso was used for loading and caching images in the app. This library's powerful features, such as image caching, resizing and cropping, made it a great choice for displaying the heroes' pictures in the app, with a high performance and smooth experience.
-
LiveData: LiveData is a data holder class that follows the observer pattern, it's lifecycle-aware, so it respects the lifecycle of other app components, such as the activity or fragment. This library allows the app to update automatically the UI with the latest data, and also allows to manage the data flow with a more efficient way.